Có nhiều bạn thắc mắc Entity khái niệm khá mới mẻ nhưng qua tìm hiểu thì chỉ triển khai Schema thì lí do tại sao?. Thật ra Entity triển khai qua Schema và cái tên đó cũng có lý do như sau:
Entity Building có thể hiểu rằng khai báo các thông tin tồn tại trên Website và trên các MXH hoặc trích dẫn nội dung hữu ích khác trên internet từ bên ngoài có lợi cho SEO theo các dữ liệu có cấu trúc dữ liệu. Nhằm để giúp Google hiểu, thu thập và hiểu thông tin đó nhanh chóng.
Entity Building có thể hiểu rằng khai báo các thông tin tồn tại trên Website và trên các MXH hoặc trích dẫn nội dung hữu ích khác trên internet từ bên ngoài có lợi cho SEO theo các dữ liệu có cấu trúc dữ liệu. Nhằm để giúp Google hiểu, thu thập và hiểu thông tin đó nhanh chóng.
Google cũng cung cấp "Trình đánh dấu siêu văn bản" trong Webmaster Tools để định nghĩa các văn bản này. Rõ ràng Google muốn chúng ta định nghĩa một lần nữa các văn bản này.
Entity Building là gì?
Entity (Thực thể) Building (Xây dựng): Xây dựng các thực thể để gia tăng sự tin cậy với Google.
Giả sử bạn kinh doanh một mặt hàng nào đó với tư cách là cty có tư cách pháp nhân hẳn hoi, có địa chỉ (mặt bằng) kinh doanh và với nền tảng kinh doanh lâu năm thì nó sẽ làm tăng sự tin tưởng của KH vào sản phẩm và đơn vị kinh doanh.
Thì các nền tảng để tạo sự tin cậy đó gọi là thực thể.
Thì Entity building cũng thế. Entity thực chất là khai báo các dữ liệu Siêu cấu trúc dữ liệu (Schema, Microformats...) nhằm xác định các thông tin trên Website như về Dịch vụ, Địa chỉ kinh doanh (Local SEO..), giá bán, hình ảnh, đánh giá..vv thông qua cấu trúc dữ liệu Schema.
Google sẽ đi theo các cấu trúc siêu dữ liệu đó thể thu thập nhiều thông tin về một thực thể là website hoặc tên cá nhân/tổ chức nào đó.
Một phần nữa trong dữ liệu Schema thì mình vừa tìm hiểu và triển khai dữ liệu Microfomats (click để xem).
 |
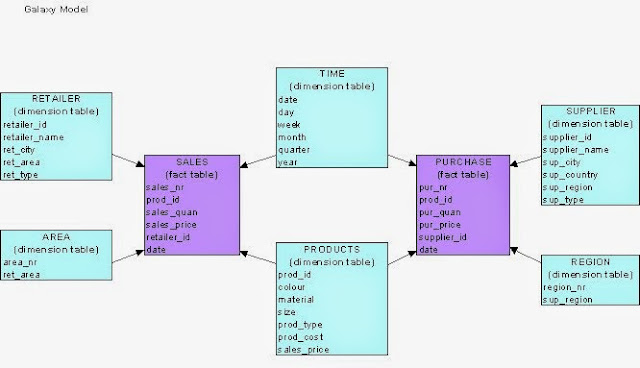
| Schema Galaxy mà Google muốn thu thập |
Các SEOer hiện nay lại không biết nhiều về cấu trúc web và tối ưu Website nên xem nhẹ những cấu trúc dữ liệu vốn là thông tin để giao tiếp nhanh chóng với Google và sự tối ưu Web mà thiên về áp dụng Backlink. Lạm dụng quá đà vào các Tools như GSA để bắn link.
Như một bài viết trước mình đã chia sẻ SEO 2018 thì content là vua hay backlink là vua mình đã nói lên 3 quan điểm của mình.
 |
| Sơ lược về cách mà Schema giới thiệu |
Rõ ràng theo Schema.org giới thiệu không chỉ đánh dấu thực thể mà còn đánh dấu cả các hành động, các app ứng dụng khác rộng lớn hơn nữa
Hành động đó biểu hiện qua dữ liệu SearchAction để thu thập hành động tìm kiếm trên website và các app ứng dụng.
Những website đánh mạnh về tin tức, content (build internal link) hoặc triển khai social nhiều thì khi triển khai Schema có thể sẽ làm gia tăng thứ hạng tổng thể thấy rõ rệt nhất.
Những Website ít nội dung thì kết quả sẽ chậm thấy và tăng nhẹ hơn. Và cái tên Entity đặt là khá hay.
Triển khai Schema (Entity Building) cũng chỉ là 1 bước trong quy trình 7 bước thuộc về SEO Audit mà mình chia sẻ tại Serie về >> SEO Audit << mà mình khuyên bạn nên áp dụng nghiêm ngặt mình luôn sử dụng SEO Audit hầu hết các dự án.
Tuy nhiên triển khai Schema cũng không mất thời gian là mấy nên bạn cứ việc áp dụng và khi triển khai SEO Audit bất cứ mọi thứ liên quan đến tối ưu code website mình sẽ thử nghiệm và chia sẻ kết quả.
Như vậy Schema mang hàm nghĩa rộng hơn Entity nhiều.
Khi áp dụng 3 dạng Schema trên bạn có 7 dữ liệu có cấu trúc. Tiếp theo ta triển khai về cấu trúc dịch vụ. Ở đây ta áp dụng 1 trong cấu trúc dữ liệu tùy vào loại hình Website của bạn.
Phân nhóm Schema để triển khai cho Website.
Một số lưu ý khi triển khai
Hạn chế dùng code cứng mà nên dùng các hàm gọi dữ liệu
Ví dụ để điền tên tác giả thay vì nhập Huỳnh Phụng Blogger thì ta dùng hàm gọi tên tác giả <data:blog.author/>
Các hàm thường áp dụng để gọi dữ liệu có cấu trúc bên dưới như sau:
- Gọi URL bài viết
- Gọi Tiêu đề Website
- Gọi ảnh đầu tiên của bài viết
- Gọi tên tác giả của bài viết
- Gọi mô tả trang web
Mình chỉ rành các hàm gọi dữ liệu của Blogger nên không thể hướng dẫn nền tảng Wordpress cho bạn được.
Các hàm gọi dữ liệu blogger xem tại: Tổng hợp hàm gọi dữ liệu Blogger
Mình phân thành 6 nhóm dữ liệu để các bạn dễ dàng triển khai:
- Từ nhóm 1 đến nhóm 4: Bất kì website nào cũng nên áp dụng bất kì nền tảng web nào
- Nhóm 5,6: Tùy chỉnh theo loại hình kinh doanh, dịch vụ của website với từng nhóm ngành..
Nhóm 1: Schema cho cấu trúc Website (5)
Áp dụng toàn trang
Khi lập trình website bạn phải khai báo các Header-wrapper, Sidebar-Wrapper, Footer-Wrapper, Nav (Menu), Boby.
Thói quen dùng <div> khai báo chuyển sang thành <nav> <header> <aside> <main> <footer> được mô tả như sau:
Xem có thể xem chi tiết bài: Cấu trúc website chuẩn Schema
Theo dõi cách mà mình khai báo cấu trúc website có Schema nhé:
 |
| Khai báo Schema trong cấu trúc Website |
Nhóm 2: Schema Organization: Khai báo thông tin tổ chức, cty (1)
- Bao gồm: Email, SĐT, số Fax, Địa chỉ, Tên gọi tổ chức (nhớ thay lại giá trị)
- Cấu trúc này đặt trước </head>
- Áp dụng toàn trang
<!-- Schema Organization // Khai báo địa chỉ, SĐT doanh nghiệp -->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressLocality": "Hồ Chí Minh, Vietnam",
"postalCode": "700000",
"streetAddress": "98 Nguyễn Văn Lượng Gò Vấp"
},
"email": "haiphungmarketing@gmail.com",
"faxNumber": "( 33 1) 42 68 53 01",
"member": [
{
"@type": "Organization"
},
{
"@type": "Organization"
}
],
"alumni": [
{
"@type": "Person",
"name": "Huỳnh Phụng Blogger"
},
{
"@type": "Person",
"name": "Phụng Eagle"
}
],
"name": "Tôi Là Quản Trị",
"telephone": "(+84) 932 913 631"
}
</script>
Nhóm 3: Schema Person: Khai báo Tác giả/Admin/Biên tập viên Website (1)
Schema Persion: Áp dụng tại trang chủ
<!-- Schema Person // Khai báo thông tin tác giả -->
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Huỳnh Phụng Blogger",
"url": "https://www.toilaquantri.com/",
"sameAs": [
"http://www.admin.toilaquantri.com/","https://www.facebook.com/huynhphungblogger","https://www.facebook.com/huynhphung.websfy","https://twitter.com/kehuydietpro","https://plus.google.com/114911979260821967359"]
}
</script>
- Các link màu đỏ các liên kết đến MXH của tác giả hoặc các trang Profile có liên quan.
- Tên tác giả nên lấy là tên Đồng bộ với Google+ (Đối với Blogger)
Schema Persion: Áp dụng tại bài viết
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "Person",
"address": {
"@type": "PostalAddress",
"addressLocality": "Gò Vấp",
"addressRegion": "Việt Nam",
"postalCode": "700000",
"streetAddress": "98 Nguyễn Văn Lượng"
},
"colleague": [
"http://www.admin.toilaquantri.com/#about-us"
],
"email": "mailto:haiphungmarketing@gmail.com",
"image": "https://lh4.googleusercontent.com/-R2_TEhEsrvA/AAAAAAAAAAI/AAAAAAAAMF0/88U_zH8nu4g/s512-c/photo.jpg",
"jobTitle": "Digital Marketer",
"worksFor":"http://dichvuseo.info",
"name": "Huỳnh Phụng Blogger",
"telephone": "(+84) 932913631",
"url": "https://www.toilaquantri.com"
}
</script>
Nhóm 4: Tạo Google Search Box (1)
Google Search Box là khung search xuất hiện ngoài kết quả tìm kiếm Google
Để xuất hiện được thì cần 2 điều kiện
- Chèn code Schema Google Sitebox
- Người dùng tìm kiếm trên website cực nhiều. Ngay cả VNexpress còn chưa có được Search Box thì bạn hiểu độ khó thế nào rồi. Những website có traffic khoảng 10k/ngày và cố tình tối ưu thì may ra có thể
- Chỉ chèn tại trang chủ
<script type='application/ld+json'>
{ "@context": "http://schema.org", "@type": "WebSite", "url": "https://www.toilaquantri.com/", "potentialAction": { "@type": "SearchAction", "target": "https://www.toilaquantri.com/?q={search_term}", "query-input": "required name=search_term" } }
</script>
 |
| Search box của Cốc cốc cho website Vietnam. Còn Google là thua |
Khi áp dụng 3 dạng Schema trên bạn có 7 dữ liệu có cấu trúc. Tiếp theo ta triển khai về cấu trúc dịch vụ. Ở đây ta áp dụng 1 trong cấu trúc dữ liệu tùy vào loại hình Website của bạn.
Nhóm 5: Schema Service: Dịch vụ / Schema Product: Sản Phẩm / Schema Events Sự kiện / Nhà hàng, khách sạn / Schema công thức món ăn / NewsArticle (Web tin tức, tạp chí) (6)
Phần này tùy vào từng loại Website hoặc từng mục đích của từng trang trong website mà sử dụng Schema khác nhau. Không áp dụng chung cho nhiều loại schema ở nhóm 5 cho 1 trang được.
- Phần này triển khai hơi phức tạp mình sẽ hỗ trợ qua Email.
- Bạn cần gởi thông tin trang Website của bạn về email Haiphungmarketing@gmail.com để mình hỗ trợ.
Bạn có thể kiểm tra dữ liệu trang này: https://search.google.com/structured-data/testing-tool#url=https%3A%2F%2Fwww.toilaquantri.com%2F2016%2F04%2Fdich-vu-quang-cao-google-adwords-tai-TPHCM.html
Mình đang áp dụng 4 loại dữ liệu là NewsArticle, Product, Events, Service cùng lúc ở 1 trang. Vốn 4 dữ liệu này không nên dùng chung 1 trang và mình đang theo dõi kết quả từ khóa mình có bị Google đánh rớt top không vì mình đang thử nghiệm.
Nhóm 6: Schema Breadcumbs, Headline, Hatom, Updated time..
Nhóm này giúp Google nhận nhiên được cấu trúc đường dẫn (Breadcumbs, tiêu đề bài viết (headline), nội dung bài viết, mô tả, thời gian đăng bài (time public, updated), tác giả bài viết (author)...vv
Schema Website lấy thông tin như tiêu đề Web, mô tả (meta Description) thì các dạng trên thuộc Schema blog lấy tiêu đề bài viết, thông tin liên quan tác giả, ngày đăng.. Xem hướng dẫn fix tại đây
Phần quan trong nhất là Schema ở nhóm 5 và nhóm 6. Hãy liên lạc với mình để mình hỗ trợ cho bạn triển khai nhé.
P/s:
Nếu Schema nhóm 5 sử dụng dạng ld JSon <script> thì thông tin khai báo chính xác hơn nhưng phải triển khai từng từng trang để tránh thu thập liệu trùng trên tất cả các trang. Do vậy nên mình không liệt kê hết được vào đây nên sẽ hỗ trợ riêng.
Còn triển khai dạng html thì có thể dễ sai, chậm hiển thị mà khai báo cấu trúc website lại thích hợp dùng dạng này.
Một dạng khai báo dữ liệu nữa là Microformats khá hay mà mình sẽ hướng dẫn triển khai sau.
Trên đây là chia sẻ tương đối cơ bản về Schema và Entity nhìn chung còn rất nhiều vấn đề để nói và quan tâm. Bạn có thể đặt câu hỏi đến mình để mình giải đáp qua email HaiPhungMarketing@gmail.com
Chúc bạn thành công!

Hỗ trợ triển khai Schema
1. Plugin Schema Pro (plugin wordpress)
2. https://technicalseo.com/seo-tools/schema-markup-generator