Sau đây mình sẽ hướng dẫn triển khai cấu trúc website chuẩn Schema, là một bước trong quy trình tối ưu Schema cho Website.
Schema là gì? và tác dụng của Schema như thế nào? mình sẽ để liên kết cái bài viết phân tích về tác dụng của Schema cuối chân bài viết.
 |
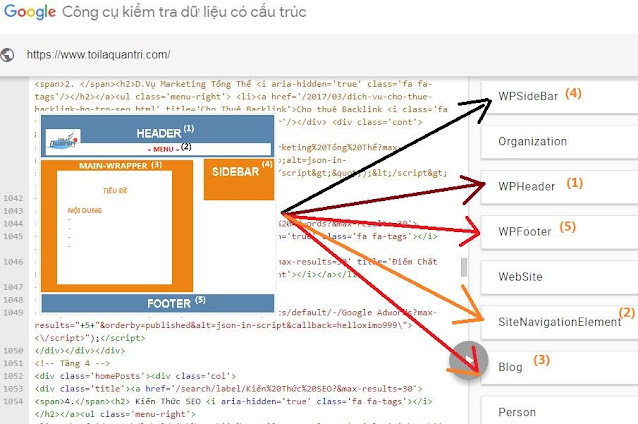
| Cấu trúc Website chuẩn Schema |
Cấu trúc Website khai báo Schema
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html>
<html lang='vi'>
<head>
// Khai báo Meta tags cho các công cụ tìm kiếm
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<Title> Tiêu đề Website </title>
</head>
<skin>
// CSS
</skin>
<nav id='main-menu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'> //Schema menu//Khai báo Menu</nav>
<header id='header-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPHeader'> //Schema Header // Nội dung phần Header</header>
<body>
<div id="content-wrapper" itemscope="itemscope" itemtype="https://schema.org/WebPageElement"><main id='main-wrapper' itemscope='itemscope' itemtype='http://schema.org/Blog' role='main'> //Schema Body // Nội dung body web<article class="post-body entry-content h-entry hentry" itemprop="articleBody">
<h1> Tiêu đề bài viết </h1>
Nội dung bài viết
// Phần này hiển thị trong bài viết
</article></main><div></body>
<asider id='sidebar-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPSideBar'> //Schema Siderbar// Nội dung cột Sider Bar</asider>
</div>
<footer id='footer-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPFooter'>// Schema Footer// Nội dung Footer
<div class="" itemscope="itemscope" itemtype="https://data-vocabulary.org/copyrightHolder"> Bản quyền </div></footer>
</body>
</html>
Lưu ý:
Thói quen dùng <div>....</div> khai báo chuyển sang thành <nav> <header> <aside> <main> <footer>... để sử dụng cho tối ưu và phân cấu trúc web cho dễ dàng xem hơn
Chi tiết mời bạn xem hướng dẫn: >> Triển khai Schema cho cấu trúc Website <<
Chúc các bạn thành công!
[/tintuc]
Lưu ý:
Thói quen dùng <div>....</div> khai báo chuyển sang thành <nav> <header> <aside> <main> <footer>... để sử dụng cho tối ưu và phân cấu trúc web cho dễ dàng xem hơn
Chi tiết mời bạn xem hướng dẫn: >> Triển khai Schema cho cấu trúc Website <<
Chúc các bạn thành công!
