 |
| live chat Facebook mới nhất 2018 cho Blogspot |
Đây là chat Facebook mới nhất 2018 được Facebook hỗ trợ với ưu điểm chat trực tiếp và nhận trả lời trực tiếp trong hộp thoại chat.
Khi người dùng rời khỏi website vẫn có thể trò chuyện tiếp tục trên facebook với tư cách Fanpage.
Ưu điểm: Vì không phải lúc nào mình cũng trực hộp chat trên fanpage hoặc online nên Live chat Fanpage là phù hợp với mục đích sử dụng của mình!
Hướng dẫn cài đặt live chat Fanpage 2018 này dành riêng cho nền tảng Blogspot.
CÁCH #1:
CHAT FACEBOOK CHÍNH HÃNG TỪ FACEBOOK (HƠI PHỨT TẠP)
Bạn chỉ thay dãy appId của bạn hoặc xóa bỏ appid như mình nếu không muốn quản lí thống kê...Bước 1: Kích hoạt các Website được phép sử dụng Live chat Facebook
- Truy cập vào Cài đặt fanpage → Nền tảng Messenger
- Nhập các tên miền website mà bạn muốn áp dụng. Ví dụ: https://www.toilaquantri.com/
 |
| Thực hiện thao các bước hướng dẫn của ảnh |
Bước 2: Thiết lập Livechat Facebook
Tiếp theo cuộn xuống cuối trang và → thiết lậpTại đây bạn điền các thông tin như lời chào, ngôn ngữ...vv
 |
| Cuộn xuống dưới bạn sẽ thấy phần thiết lập cho plugin chat |
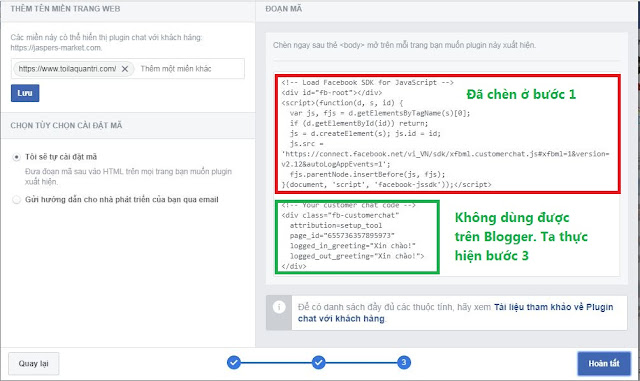
Bước 3: Lấy code Live Chat Facebook chính chủ chèn vào Blogspot
- Tìm <body> và chèn bên dưới nó.
- Trong template Tinhdauonline thì thẻ <body> bị mã hóa thành <body>
 |
| live chat Facebook mới nhất 2018 cho Blogspot |
Ta copy đoạn code livechat Facebook có dạng bên dưới
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v3.2'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="1397501816989952"
theme_color="#0084ff"
logged_in_greeting="Chào mừng bạn đến với Website!"
logged_out_greeting="Chào mừng bạn đến với Website!">
</div>
Khi chèn vào Blogger sẽ bị lỗi bạn sửa như sau
- attribution=setup_tool → attribution="setup_tool"
CÁCH 2: CODE LIVECHAT FACEBOOK (ĐƠN GIẢN HƠN)

Chèn trên </body> hoặc dưới </head>
Copy tất cả code bên dưới và thay vào là được
Copy tất cả code bên dưới và thay vào là được
<style>.fb-livechat,.fb-widget{display:none}.ctrlq.fb-button,.ctrlq.fb-close{position:fixed;right:24px;cursor:pointer}.ctrlq.fb-button{z-index:1;background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMCAwIDEyOCAxMjgiIGhlaWdodD0iMTI4cHgiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxMjggMTI4IiB3aWR0aD0iMTI4cHgiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxnPjxyZWN0IGZpbGw9IiMwMDg0RkYiIGhlaWdodD0iMTI4IiB3aWR0aD0iMTI4Ii8+PC9nPjxwYXRoIGQ9Ik02NCwxNy41MzFjLTI1LjQwNSwwLTQ2LDE5LjI1OS00Niw0My4wMTVjMCwxMy41MTUsNi42NjUsMjUuNTc0LDE3LjA4OSwzMy40NnYxNi40NjIgIGwxNS42OTgtOC43MDdjNC4xODYsMS4xNzEsOC42MjEsMS44LDEzLjIxMywxLjhjMjUuNDA1LDAsNDYtMTkuMjU4LDQ2LTQzLjAxNUMxMTAsMzYuNzksODkuNDA1LDE3LjUzMSw2NCwxNy41MzF6IE02OC44NDUsNzUuMjE0ICBMNTYuOTQ3LDYyLjg1NUwzNC4wMzUsNzUuNTI0bDI1LjEyLTI2LjY1N2wxMS44OTgsMTIuMzU5bDIyLjkxLTEyLjY3TDY4Ljg0NSw3NS4yMTR6IiBmaWxsPSIjRkZGRkZGIiBpZD0iQnViYmxlX1NoYXBlIi8+PC9zdmc+) center no-repeat #0084ff;width:60px;height:60px;text-align:center;bottom:24px;border:0;outline:0;border-radius:60px;-webkit-border-radius:60px;-moz-border-radius:60px;-ms-border-radius:60px;-o-border-radius:60px;box-shadow:0 1px 6px rgba(0,0,0,.06),0 2px 32px rgba(0,0,0,.16);-webkit-transition:box-shadow .2s ease;background-size:80%;transition:all .2s ease-in-out}.ctrlq.fb-button:focus,.ctrlq.fb-button:hover{transform:scale(1.1);box-shadow:0 2px 8px rgba(0,0,0,.09),0 4px 40px rgba(0,0,0,.24)}.fb-widget{background:#fff;z-index:2;position:fixed;width:360px;height:435px;overflow:hidden;opacity:0;bottom:0;right:24px;border-radius:6px;-o-border-radius:6px;-webkit-border-radius:6px;box-shadow:0 5px 40px rgba(0,0,0,.16);-webkit-box-shadow:0 5px 40px rgba(0,0,0,.16);-moz-box-shadow:0 5px 40px rgba(0,0,0,.16);-o-box-shadow:0 5px 40px rgba(0,0,0,.16)}.fb-credit{text-align:center;margin-top:8px}.fb-credit a{transition:none;color:#bec2c9;font-family:Helvetica,Arial,sans-serif;font-size:12px;text-decoration:none;border:0;font-weight:400}.ctrlq.fb-overlay{z-index:0;position:fixed;height:100vh;width:100vw;-webkit-transition:opacity .4s,visibility .4s;transition:opacity .4s,visibility .4s;top:0;left:0;background:rgba(0,0,0,.05);display:none}.ctrlq.fb-close{z-index:4;padding:0 6px;background:#365899;font-weight:700;font-size:11px;color:#fff;margin:8px;border-radius:3px}.ctrlq.fb-close::after{content:'x';font-family:sans-serif}
.bubble-msg {animation: hottoilaquantri .4s infinite;
width: 120px;
left: -140px;
top: 5px;
position: relative;
background: rgba(59, 89, 152, .8);
color: #fff;
padding: 5px 8px;
border-radius: 8px;
text-align: center;
font-size: 13px;
}</style><!-- Your customer chat code -->
<div class='fb-livechat'>
<div class='ctrlq fb-overlay'/>
<div class='fb-widget'>
<div class='ctrlq fb-close'/>
<div class='fb-header'>Hỗ trợ: 0932.913.631</div>
<div class='fb-page' data-height='400' data-hide-cover='true' data-href='https://www.facebook.com/huynhphungblogger' data-show-facepile='false' data-small-header='true' data-tabs='messages' data-width='360'> </div>
<div class='fb-credit'>Livechat Facebook Version 2.5</div>
<div id='fb-root'/>
</div>
<a class='ctrlq fb-button' rel="nofflow" target="_black" href='https://m.me/huynhphungblogger' title='Gửi tin nhắn cho chúng tôi qua Facebook'>
<div class='bubble'>1</div>
<div class='bubble-msg'>Bạn cần hỗ trợ?</div>
</a>
</div>
<script src='https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.9'/>
<script>$(document).ready(function(){function detectmob(){if( navigator.userAgent.match(/Android/i) || navigator.userAgent.match(/webOS/i) || navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPad/i) || navigator.userAgent.match(/iPod/i) || navigator.userAgent.match(/BlackBerry/i) || navigator.userAgent.match(/Windows Phone/i) ){return true;}else{return false;}}var t={delay: 125, overlay: $(".fb-overlay"), widget: $(".fb-widget"), button: $(".fb-button")}; setTimeout(function(){$("div.fb-livechat").fadeIn()}, 8 * t.delay); if(!detectmob()){$(".ctrlq").on("click", function(e){e.preventDefault(), t.overlay.is(":visible") ? (t.overlay.fadeOut(t.delay), t.widget.stop().animate({bottom: 0, opacity: 0}, 2 * t.delay, function(){$(this).hide("slow"), t.button.show()})) : t.button.fadeOut("medium", function(){t.widget.stop().show().animate({bottom: "30px", opacity: 1}, 2 * t.delay), t.overlay.fadeIn(t.delay)})})}});</script>
Sửa lại tất cả các link mặc định thành fanpage của bạn
Các link cần thay lại
Các link cần thay lại
- https://www.facebook.com/huynhphungblogger
- https://m.me/huynhphungblogger
Chúc bạn thành công!

Em cũng làm như hướng dẫn ok nhưng. Khi khách chát qua web thì ở fanpage nhận được và nhắn lại cho khách nhưng khi ở trên web thì khách ko nhìn thấy tin nhắn đó
Đã update code loại 2, bạn dùng cách 2 nhé
Sau khi làm theo như bạn thì trong bảng edit html hiện lên dòng
div should not appear inside of head
vào không thấy hiện lên biểu tượng live chat của facebook. Không biết có lỗi gì không nhỉ @@
Đã update code loại 2, bạn dùng cách 2 nhé
Em dùng cả 2 cách nhưng không hiện biểu tượng chat lên luôn. Không biết bị cái gì
Chèn dưới thẻ /head đóng nhé xem sao
Làm hết các cách đều không hiển thị lên được bạn Huỳnh Phụng ơi
Thế bó tay, liên hệ để mình teamview hỗ trợ nhé
mình làm được rồi theo cách 2, cảm ơn bạn nhiều nhé