
Nút liên hệ là một trong những yếu tố bắt buộc phải có với những Blog có chủ đề về dịch vụ, bán hàng, tuy nhiên chúng thường nằm ở một vị trí cố định và thường chiếm diện tích gây mất thẩm mỹ và vì lý do đó chúng ta sẽ làm ẩn nó đi và chỉ cho hiển thị khi đã scroll chuột đến một vị trí xác định.
Nút liên hệ là một trong những yếu tố bắt buộc phải có với những Blog có chủ đề về dịch vụ, bán hàng, tuy nhiên chúng thường nằm ở một vị trí cố định và thường chiếm diện tích gây mất thẩm mỹ và vì lý do đó chúng ta sẽ làm ẩn nó đi và chỉ cho hiển thị khi đã scroll chuột đến một vị trí xác định.Cách thực hiện gồm 3 bước sau:
1. Code Css
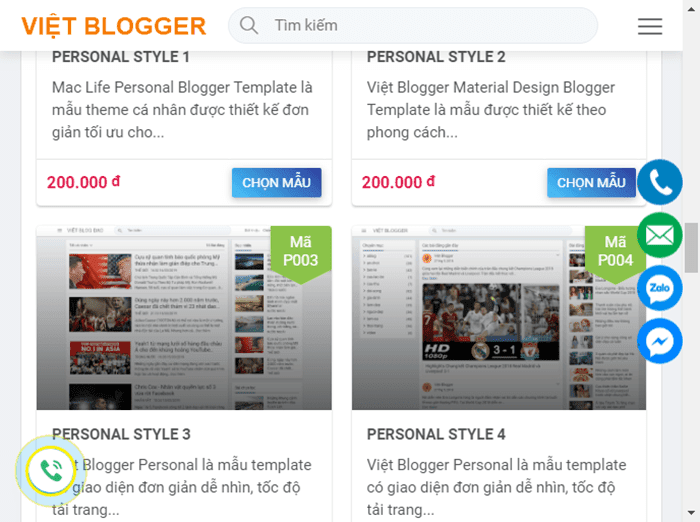
Phần style cho các nút liên hệ mình sẽ đặt cố định ở giữa bên phải trang web bao gồm 4 nút theo thứ tự: gọi điện, nhắn tin, chát facebook và chat zalo
.echbay-sms-messenger{position:fixed;top:50%;right:0;transform:translate(-0,-50%);z-index:999!important;display:none}
.echbay-sms-messenger div{width:45px;margin:7px 0;background:#0084FF center no-repeat;background-size:70%;border-radius:50%}
.echbay-sms-messenger div:first-child{margin-top:0}
.echbay-sms-messenger div:last-child{margin-bottom:0}
.echbay-sms-messenger a{display:block;line-height:45px}
.echbay-sms-messenger div.phonering-alo-alo{background-color:#0080c0}
.echbay-sms-messenger div.phonering-alo-zalo{background-color:#008df2}
.echbay-sms-messenger div.phonering-alo-alo{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2T0ZR7TFzUUMI_MDPNnhdmktI3LEFPbox6nDKw49ImbxT_5Pg4Gdaaj5CR8d6v4bu4zHNrovOvnxq02DtrOo28VikFMwaq0gMEc1a8kso2x9MO-MfkaxZOw75pJFeJ6FP1JHwv2xRczk/s1600/call.png)}
.echbay-sms-messenger div.phonering-alo-sms{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidLX0sDsTDRCo5jHdl-eB9-ac46scfbHxHtknHDYsxDKXzx9Uc3TwSmtx6LJthJipJtjF4Sqd6EvA4GCvoo5q3nvnoyMfQ9fCGcXfIfIt3qJtm6sSfI15_NMFJSKOKs28_qw3kTsGcHuI/s1600/mail.png);background-color:#00a651;background-size:60%}
.echbay-sms-messenger div.phonering-alo-messenger{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjK30pfxz26WfL5Q1uRVx7_i3cAzuUqBkLDFkST7mymGMqLkBUeuqQFhj7wE82Jesw5ca_76tXB0Iy4d6tV3Tp0X_5_XbO-ITqTgukrj1GQAQY-0RDum4UkgiLNZV7kRMZCD4caegrv4M/s1600/messenger.png);background-color:#0084FF}
.echbay-sms-messenger div.phonering-alo-zalo{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiS8ffo_mRc-ORaSv7v2ZplSQvHV49WSRFChmCzzK5HgdMehqjtSBH6Lyn4OXbkyy_p2JCzDF2dRJPiwkz_Tc8Xmg1cug0rYGb87WUF-NbvE9ahgF9FT6okMytqV5uI8apIekVqoIslxqY/s1600/zalo.png)}
2. Code Html
Đặt code sau ở bất kỳ vị trí nào trong cặp thẻ <body></body> có thể ngay dưới <body> hoặc trước </body> đều được nhưng đảm bảo code phải hiển thị ở tất cả trang
<div class='echbay-sms-messenger'>
<div class='phonering-alo-alo'>
<a href='tel:+84123456789' rel='nofollow' title='Yêu cầu gọi lại'>.</a>
</div>
<div class='phonering-alo-sms'>
<a href='sms:+84123456789' rel='nofollow' title='Gửi tin nhắn'>.</a>
</div>
<div class='phonering-alo-zalo'>
<a href='https://zalo.me/+84123456789' rel='noppener nofollow' target='_blank' title='Zalo Chat'>.</a>
</div>
<div class='phonering-alo-messenger'>
<a href='https://www.messenger.com/t/kequaduongvodanh' rel='noppener nofollow' target='_blank' title='Messenger Chat'>.</a>
</div>
</div>
Các bạn thay lại số điện thoại và link chat
3. Code Jquery
Phần này các bạn cần xác định phần tử class hoặc id để khi scroll đến phần tử đó sẽ hiển thị các nút liên hệ, code jquery các bạn đặt trước thẻ đóng </body>
<script>//<![CDATA[
$(document).on('scroll', function() {
var x = $(this).scrollTop(),
y = $('#template').offset().top
if (x > y) {
$('.echbay-sms-messenger').fadeIn()
} else {
$('.echbay-sms-messenger').fadeOut()
}
})
//]]></script>
Trong đó #template là id của phần tử cần hiển thị nút liên hệ khi scroll chuột đến vị trí này[/tintuc]
